 わからんブー
わからんブー画像拡大すると画質が荒く
てなって、なだか見た目が
悪いブー・・・



AIツールを使えば、そんなお悩みも解決するよ!
画像を貼り付けするだけで、ベクター画像に変換
してくれる神ツールあるから教えてあげるね!!
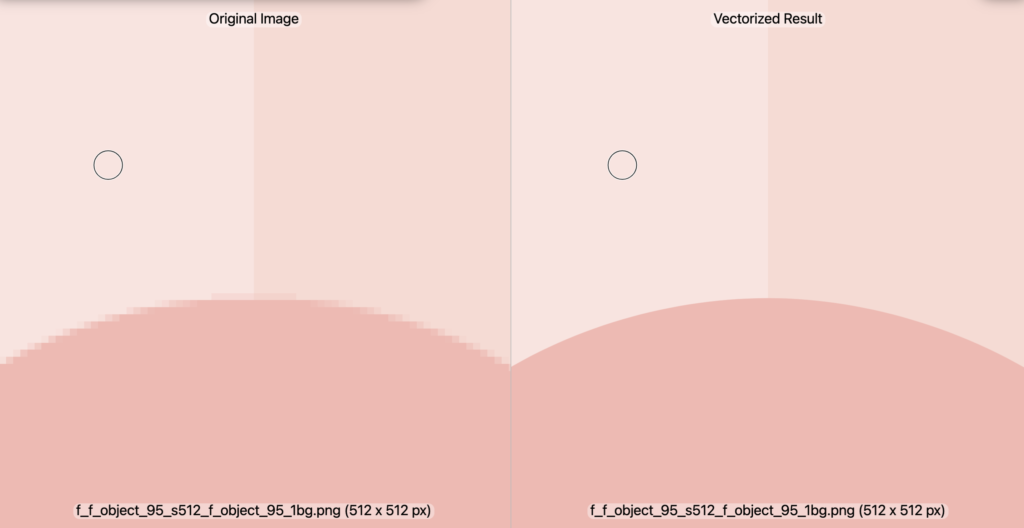
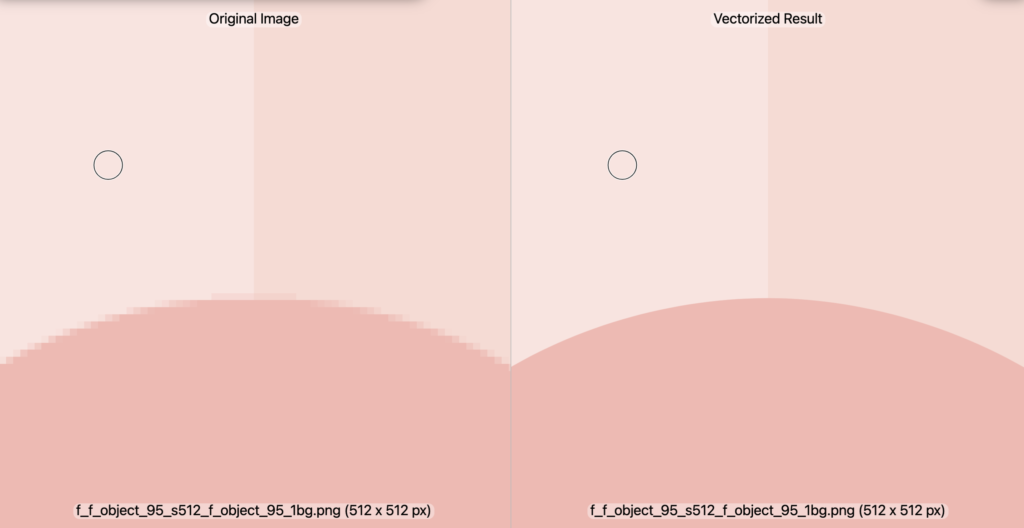
PNGやJPEGなどで画像を保存して拡大してみると、輪郭がぼやけてしまうことありませんか?
そんなお悩みを一気に解決してくれるAIツールがあるとしたら使ってみたくありませんか?
そのAIツールの名前は、『VectorizerAI』です!
通常「ラスター形式」で作成された画像は、大きく拡大するとその輪郭がぼやけてしまいます。これに対し、「ベクター形式」では、画像や文字などの2次元情報を数値で記録するため、拡大や縮小に対して強いという特性があります。このツールを使用すると、どなたでもラスター形式の画像を簡単にベクター形式に変換できます。
これからの時代は、AIを使いこなす側とAIに操作される側の2局化が進みます。
私も、機械音痴だからAIとかどうでも良いやと思っていましたが、AIツールを使ってみると仕事の生産性・生活の質がグンっと向上したので皆様も是非使ってみて下さい!
まだAIツールを使ったことがないという方は、ChatGPTから触ってみると、AIの素晴らしさがわかるので是非使ってみてください。こちらの記事で始め方について詳しく解説していますので、参考にして下さい。


この記事でわかること
1.ベクター画像とは何か、ベクター画像とピクセル画像の違いを説明
ベクター画像は、画像の拡大・縮小による品質の劣化がないという特性を持つ、一種の画像形式です。
通常、写真や画像は「ピクセル」と呼ばれる最小単位で構成され、これを大きくすると画像が粗くなることがあります。
しかし、ベクトル画像は数学的な計算で形状が作られるため、どの程度に拡大・縮小しても元の品質を維持します。
下記の表で、ベクター画像とピクセル画像の違いをまとめました。
| ベクター画像 | ピクセル画像 | |
|---|---|---|
| 表現方式 | 数学的な形状や線を用いて画像を表現(例:円の中心と半径など) | 小さな色のついた点(ピクセル)がぎっしり並んで画像を表現 |
| 拡大・縮小の性質 | どれだけ拡大・縮小しても、その鮮明さと詳細を保つ。ロゴを名刺からビルボードまで同じ画像で使用できる | 拡大するとピクセルが目立ち、画像がぼやける。写真を拡大しすぎると「ドット絵」のように見える |
| ファイルサイズ | 線や形状の情報だけを保存するため、一般的には小さい。同じデザインでもベクター画像の方がストレージを節約できる | 画像の解像度(画像に含まれるピクセルの数)と色の深さに依存。高解像度の写真は大量のストレージを消費する |
| 編集性 | 個々の形状、色、サイズを独立して変更可能。ロゴの色を一部だけ変えるなどの編集が容易 | 一度画像が作成されると、特定の部分の色や形状の変更が難しい |
| 使用例 | ロゴ、イラスト、図形などの拡大・縮小や変形を頻繁に行うデザインに最適 | 写真や画像が多いウェブサイト、ディジタルアート、映画など、細かいディテールが重要な場合に使用 |
2.なぜ画像をベクトル化する必要があるのか?


なぜ画像をベクトル化する必要があるのでしょうか?
ベクター化の大きな魅力は、どのような状況でも最高品質の画像を提供できる点にあります。
大きな看板やポスター、企業のロゴ、ウェブサイトなど、画像の大きさが頻繁に変わる場合には特に重要となります。
通常のピクセルベースの画像は、拡大すると画質が落ちるのに対し、ベクトル画像は拡大・縮小しても品質が変わらないという魅力だと思います。
3.VectorizerAIの使い方について
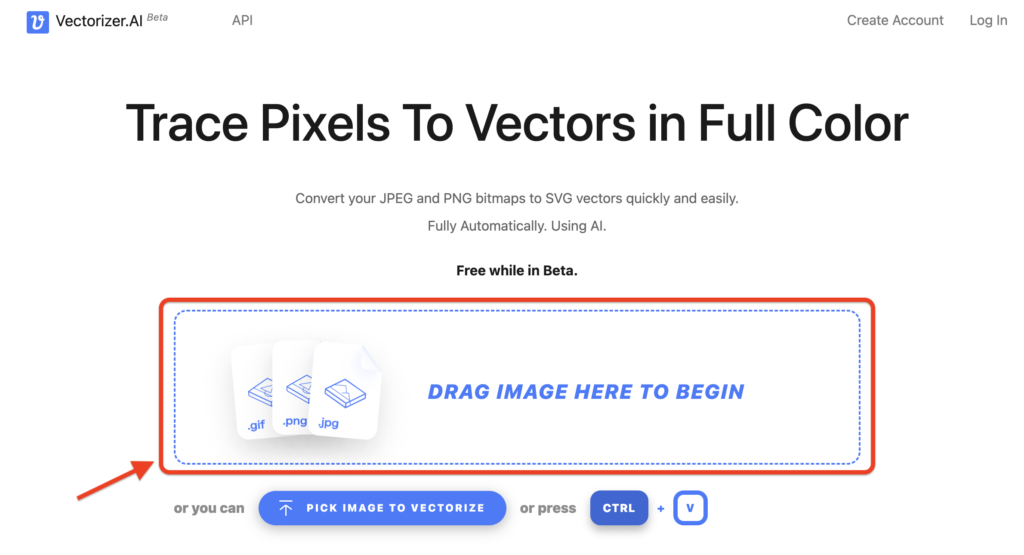
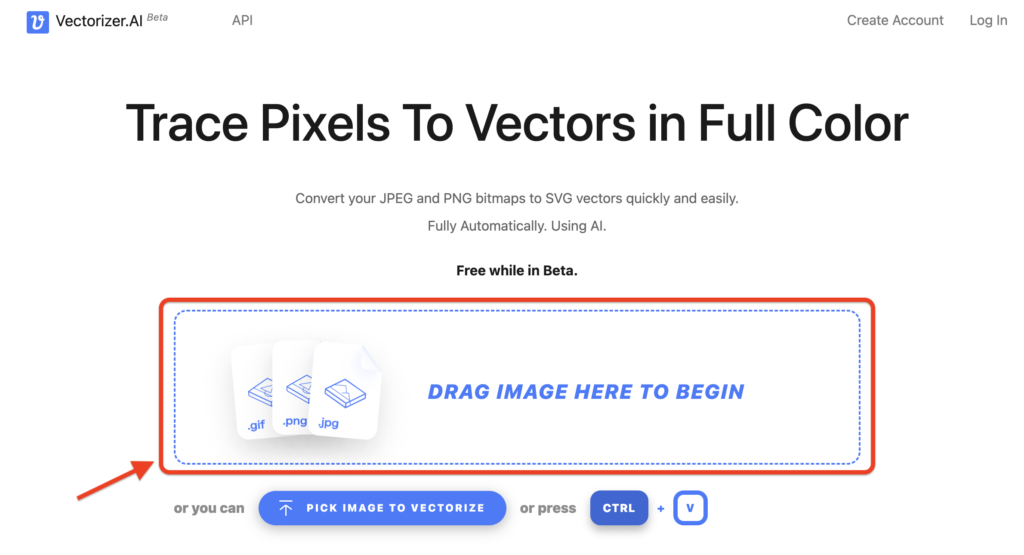
ベクター処理したい画像ファイルを『DRAG IMAGE HERE TO BEGIN』にドラッグ&ドロップします。


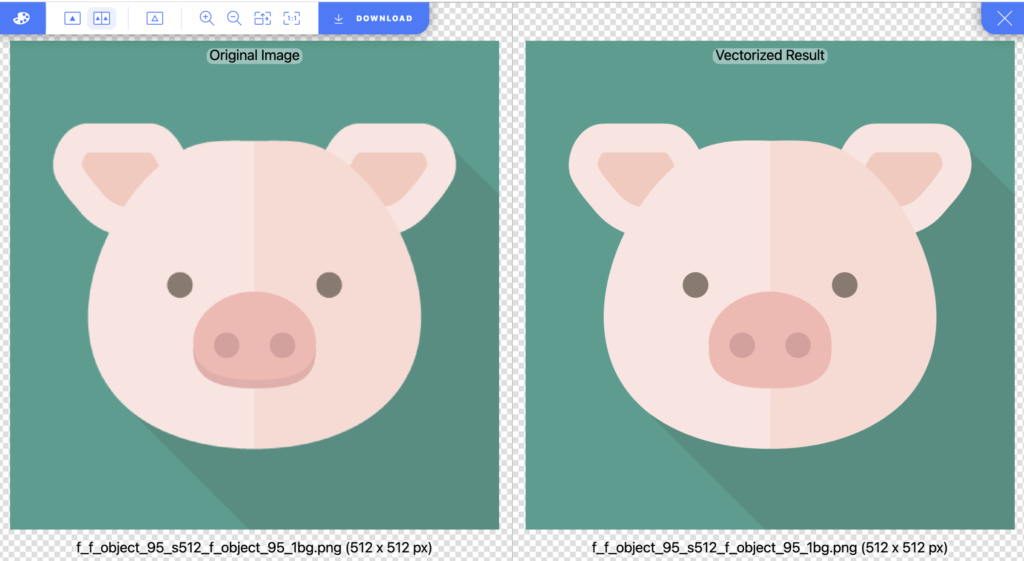
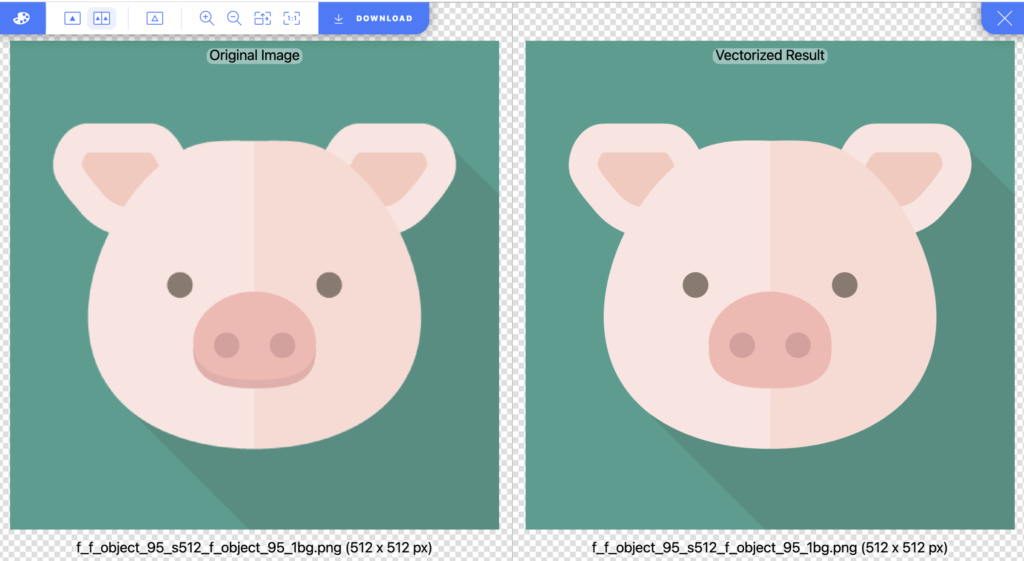
今回は、吹き出しに使用している『わからんブーくん』をベクター処理してみます。


拡大してみます。





僕がくっきりはっきり
映し出されてるブー
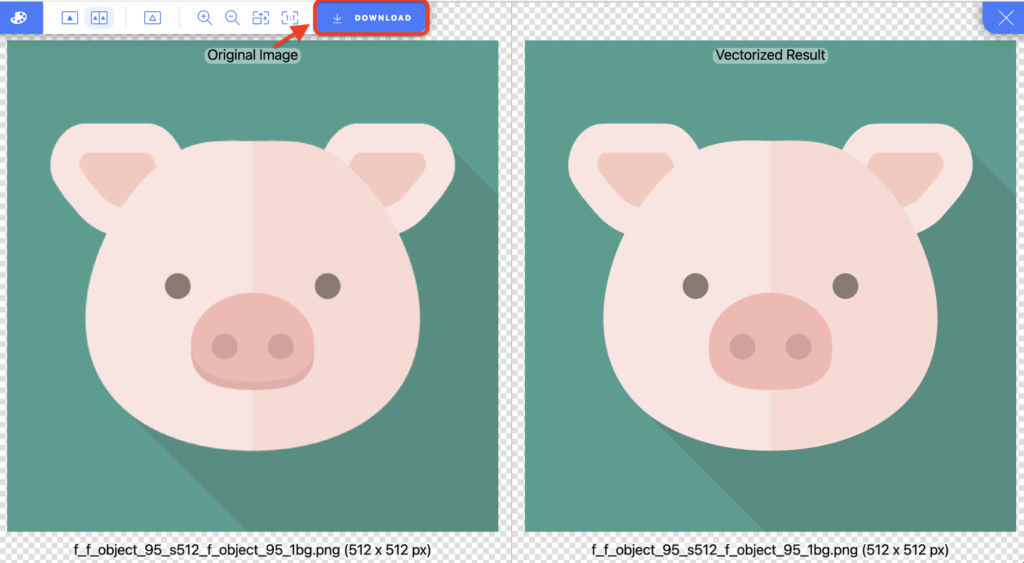
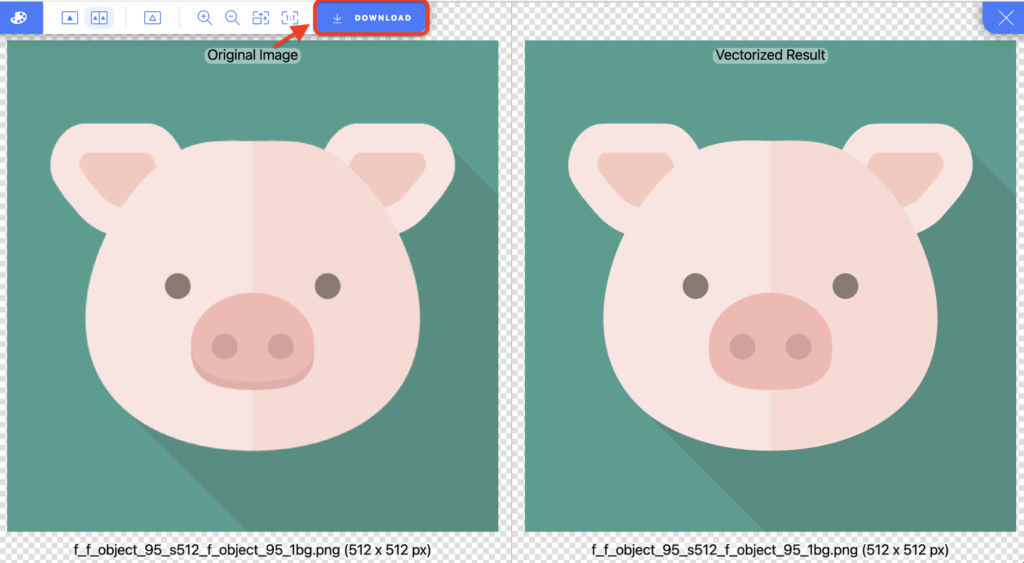
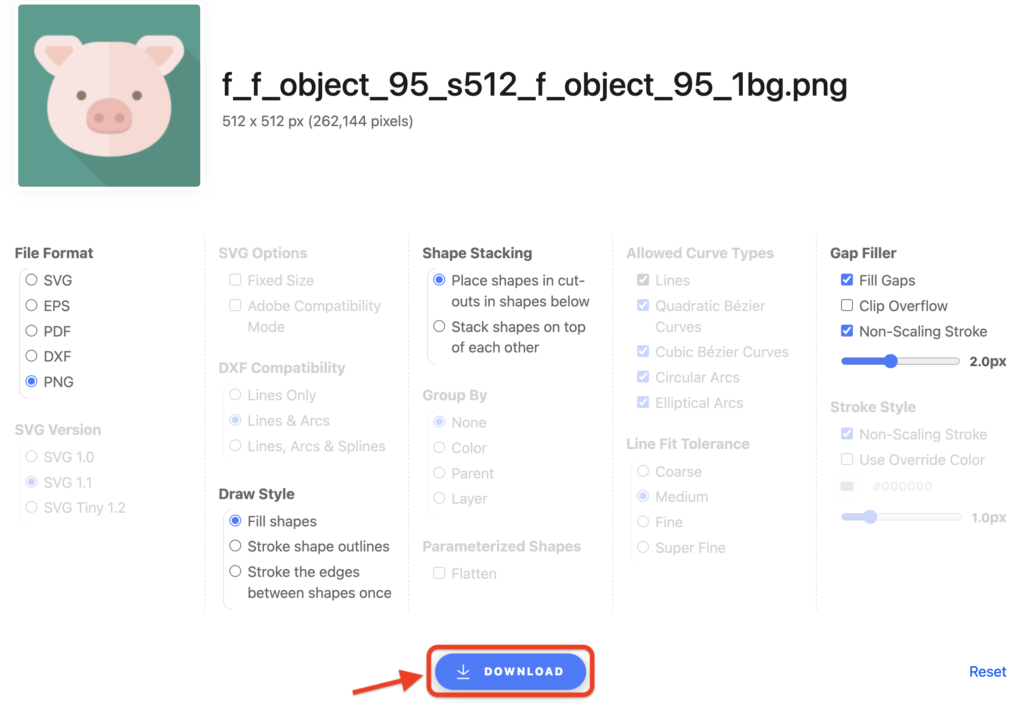
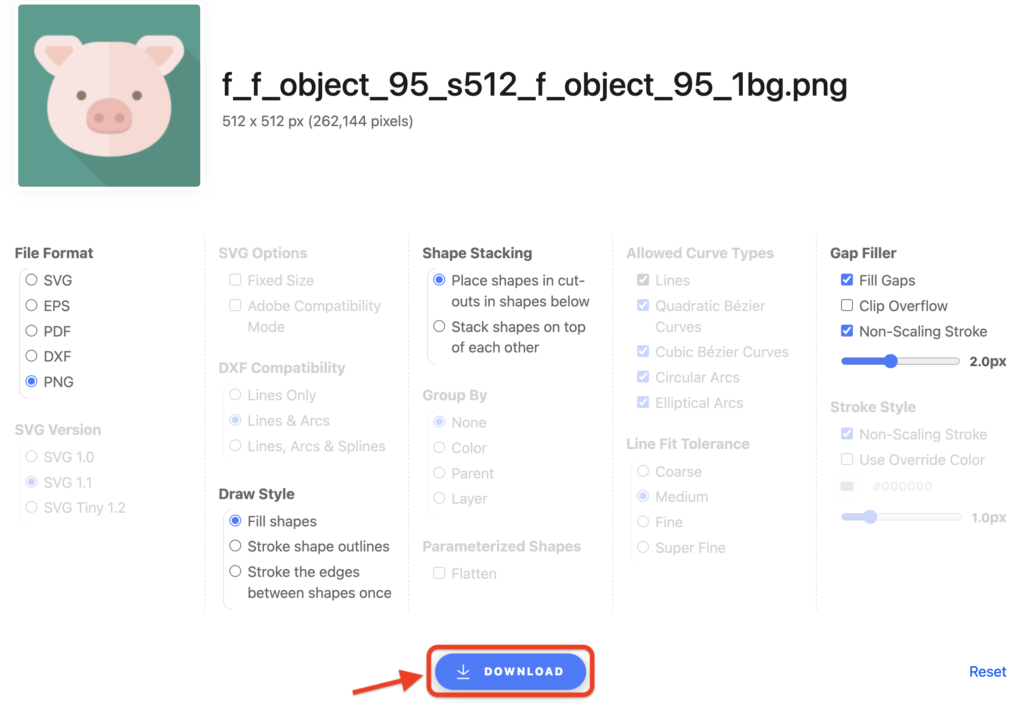
『DOWNLOAD』をクリック。


するとファイル形式などの設定画面が開きます。任意に設定してダウンロードします。
生成できるファイル形式はSVG、EPS、PDF、DXF、PNGです。


まとめ


今回は「VectorizerAI」についてご紹介しました。「VectorizerAI」を用いれば、初心者でも簡単に、そして何より無料で、高品質なベクター画像を作り出すことができます。
ベクター画像は、どれだけ拡大・縮小してもその鮮明さを保つことが可能です。
これはロゴやイラストなど、デザインの拡大・縮小を頻繁に行う際に大いに役立ちます。加えて、ファイルサイズが一般的に小さく、個々の形状、色、サイズの編集が容易であるため、デザイン変更の自由度が高いのも魅力です。
この記事を読んで興味を持たれた方は、「Vectorizer.AI」を試してみてはいかがでしょうか。
これからも役に立つAIツール情報を発信していきます。
他の投稿も必ずあなたの役に立つので、是非チェックしてみてください!













コメント